2014年09月19日
トップ画変更&ブログの幅を広げた
トップの画像を替えてから約1年間、いい加減リニューアルでもしようかと思い、トップ画を作りなおしてみました!

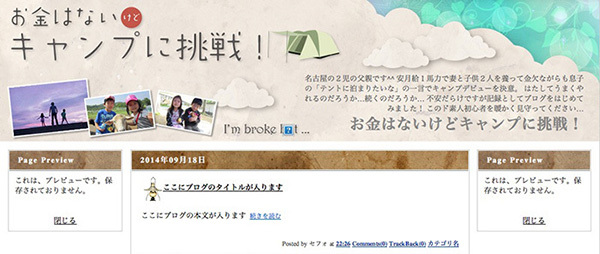
これが今までのトップ画…
見飽きましたよね(^_^;)
作りなおそう作りなおそうと思いつつも、なかなかにめんどくさい作業…
ついに、重い腰をあげました\(^o^)/
おっと、その前にポチッとクリックお願いします♪

思い切って横幅を大きくしてみました\(^o^)/
これでブログの幅も広がり、記事で使用する画像も大きくできますね♪
今までは400pixelだったんですが、これからは最大で700pixelぐらいまで大きくできそうです^^
ま、普通に安いデジカメなのでデカくする必要もないんですがねw
これからも心機一転、がんばっていきま〜す\(^o^)/
↓他にも色々なキャンプ情報がいっぱいです
にほんブログ村
2014年07月04日
ブログいじり〜カレンダー
さて、完全にネタがなくなりました\(^o^)/
なのでブログでもいじっちゃおうのコーナー♪

今回はこちら。カレンダーの表示をちょっと見やすくしちゃいましょう。
以前、関東の赤天狗様ことstegoさんがやられてましたね。
→カレンダー表示プチカスタマイズ
そちらも参考にさせていただき、さらに手を加えてみます。
おっと、その前に↓ポチッとクリックお願いします♪

今回、私がいじった内容は
・日、土の色をそれぞれ、赤、青に変更する
・投稿日の文字色と背景色を変更する
・さらにそこにカーソルをあわせると色が変わるようにする
以上3点です。
ではやってみましょう\(^o^)/
まずは「ブログの設定」項目にある、「テンプレート」をクリックしましょう。
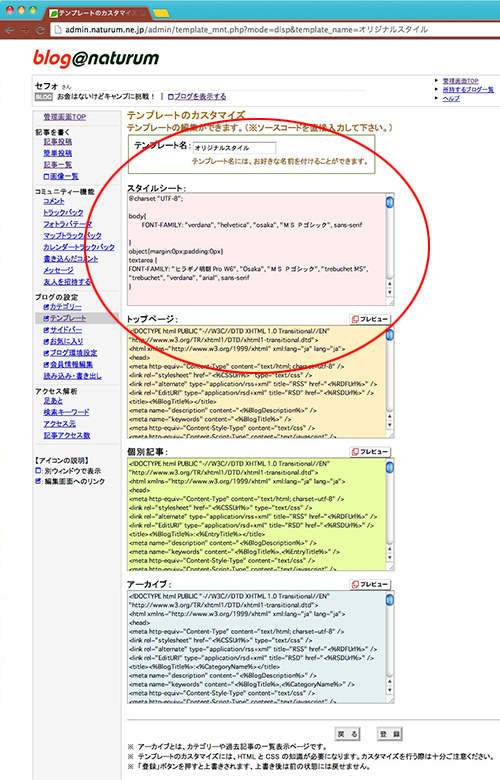
すると現在使用中のテンプレートが出てきます。そこで「テンプレートの編集・再選択」の項目にある「カスタマイズ」を選択。

するとスタイルシート等ダーっと文字の羅列が出てきます。
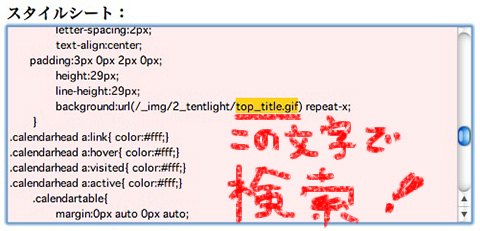
今回いじる部分はこの「スタイルシート」の部分。
では、まず“検索”をします。WindowsならCtrl+Fかな?Macはコマンド+Fです。
検索ウインドウに“calendarweek”この文字をコピペしてください。

するとその部分へジャンプするはずです。
もしうまくジャンプしない人は「スタイルシート」の中の半分よりちょっと下ぐらいにあるので手動でスクロールして行きましょう。
この、.calendarweek{ 〜〜〜 } の次の行に、この文章をペーストしてください。
.sun span.calendarweek{color:#ff0000;}/*日曜日の文字色*/
.sat span.calendarweek{color:#0000ff;}/*土曜日の文字色*/
.calendartable td a{
color: #330033;/*投稿日文字色*/
background-color: #c1fff1;/*投稿日背景*/
display:block;
}
.calendartable td a:hover{
color: #dddddd;/*MO文字色*/
background-color: #75e49a;/*MO背景色*/
}

こんな感じになるはずです。赤で囲まれた部分が追加した文字です。
これで後は画面一番下の「登録」を押せばカスタマイズ完了ですが、このままだと私の設定したカラーリングになってしまうので、黄色く塗られた部分の文字を変えてやると好きな色にすることができます。
どの項目を変えるとどの色が変わるかは、後ろにコメントが書いてあるのでわかるかと思います。
ちなみに“MO”とは“マウスオーバー”の略です。マウスカーソルが重なった時、という意味です。
色は16進数で設定しなくてはならないので、直感的には難しいという人は、こちらのサイトを参考にするとわかりやすいかもしれません。
どうです?
今までは何の色もない平凡なカレンダーでしたが、投稿日がわかりやすくなり、さらにカーソルを重ねると色が変わるという仕様になりました\(^o^)/
↓他にも色々なカスタマイズ情報がいっぱいです
にほんブログ村
2013年11月12日
livedoor相互RSSへ簡単?移行
このブログの右サイドバーにあるお気に入りですが、
livedoor相互RSSへ移行しました!
今まではBlogPeopleを使ってたんですが、何かと問題があったんですよね…
つい先日、じじさんがlivedoor相互RSSへ移行してるのを見て、うちも移行する決意をしました!
ただじじさんはお気に入りの数が多いためかなり移行に苦労したようで、1件1件コピペしたんでしょうか、時間と手間がかかってるようなことをおっしゃってました^^;
うちは約40件、これをまた一から登録するのはかなり大変です!
なので簡単?に移行する方法を考えました。

これを機会にみなさんも行っちゃいましょう\(^o^)/
↓ファミリーキャンプ情報はここでチェック\(^o^)/
クリックお願いします♪超喜びます♪



まずはBlogpeopleにログインして、赤丸部分をクリック!

赤丸部分をクリックします。すると指定したダウンロード先にファイルが保存されます。

こんな名前のファイルがダウンロードされてると思います。
このファイルの拡張子「opml」を「xml」に変更します。
Windowsで拡張子が非表示の場合はコチラを見て設定してください^^;

こんな感じです。
そしてここからがちょっと大変です。
まず、上のファイルをテキストエディタ(メモ帳)等で開きましょう。

こんな感じで文字がばぁ〜っと書いてあったうんざりします。
うんざりしたらそっと閉じます。
嘘です。
今からこの中身をちょっといじります。

この<body>から</body>で囲まれた範囲だけ触ります。
まず“置換”をします。この際必ず“全て”置換してくださいね。
「」内をコピペすると楽です。
「置換元」 → 「置換後」
このように置換元から置換後に変更してください
①「outline text」 → 「outline title」
②「type="link" url」 → 「htmlUrl」
↑"link"の後ろに半角スペースあります
③「title=""」 → 「type="rss"」
※このtitle=""の""はblogpeopleで登録した時に「説明」の項目になります。従って「説明」に文字を入力した人はこの""の中に説明文が入っていると思うので“置換”する前にこの""の中の文字を消しましょう。
以上3つの置換をやるとこんな感じになってるはずです。
一番文字数の少ない“ゆーけさん”部分一行を抜き取って書きますね。
<outline title="3匹のこぶた" htmlUrl="http://youke.naturum.ne.jp/" type="rss" />
こうなってますか?
outline titleが来て、そこにブログタイトル、次にhtmlUrlにサイトURL、で、type="rss"の順番です。
ここまでは簡単ですね。
ではちょっと面倒ですがここから一行ずつ作業していきます。
「htmlUrl="http://youke.naturum.ne.jp/" 」をコピーします。
コピーする範囲は“h”からtypeの前の“半角スペース”までです。半角スペースを忘れないでください。
コピーしたら行の最後の「/>」の“/”の手前にペーストしましょう。
<outline title="3匹のこぶた" htmlUrl="http://youke.naturum.ne.jp/" type="rss" htmlUrl="http://youke.naturum.ne.jp/" />
こんな感じです。type="rss"の後ろにもう一度htmlUrlが来る形です。
これを全対象行にやっていきます。大変なのはここだけです。
できましたか?
できたら今度はまた“置換”します。
①「"rss" htmlUrl」 → 「"rss" xmlUrl」
②「/" /」 → 「/index.rdf" /」
以上2点です。当然全て置換です。
するとこうなるはずです。
<outline title="3匹のこぶた" htmlUrl="http://youke.naturum.ne.jp/" type="rss" xmlUrl="http://youke.naturum.ne.jp/index.rdf" />
ここまでちゃんと出来てれば全部この形になってるはずです!
なってない場合はやり直してください!
できたら上書き保存してください!
そして次にlivedoor相互RSSの会員になります。
まずはlivedoor相互RSSのページへ行きましょう\(^o^)/

赤丸部分をクリックして会員登録します。すでに会員の方はログインしましょう。
ユーザー名とパスワード、メアド等入力するだけで簡単に登録できます。
登録できたらログインしましょう。

こんな画面になってると思います。
ここで赤丸部分に好きな名前を入力します。なんでもいいです。
そして作成を押します。

するとこうなるはずです。
次に、赤丸部分を選択します。

赤丸部分をクリックし、先ほど編集したファイルを選択し送信します。

ほらこの通り\(^o^)/
みごとインポートされました〜♪

あとはチャンネルのところからお好みに表示方法を選んで完成です。
ブログにコードを貼り付けましょう\(^o^)/
どうですか?ややこしいけどやってることは簡単ですよね!
数十件だったら1から登録してもたいして手間は変わらないかもしれませんが、100件前後ある人はこのやり方のが効率いいんではないでしょうか?
↓他にも色々な裏ワザ情報がいっぱいです

にほんブログ村

livedoor相互RSSへ移行しました!
今まではBlogPeopleを使ってたんですが、何かと問題があったんですよね…
つい先日、じじさんがlivedoor相互RSSへ移行してるのを見て、うちも移行する決意をしました!
ただじじさんはお気に入りの数が多いためかなり移行に苦労したようで、1件1件コピペしたんでしょうか、時間と手間がかかってるようなことをおっしゃってました^^;
うちは約40件、これをまた一から登録するのはかなり大変です!
なので簡単?に移行する方法を考えました。

これを機会にみなさんも行っちゃいましょう\(^o^)/
↓ファミリーキャンプ情報はここでチェック\(^o^)/
クリックお願いします♪超喜びます♪


まずはBlogpeopleにログインして、赤丸部分をクリック!

赤丸部分をクリックします。すると指定したダウンロード先にファイルが保存されます。

こんな名前のファイルがダウンロードされてると思います。
このファイルの拡張子「opml」を「xml」に変更します。
Windowsで拡張子が非表示の場合はコチラを見て設定してください^^;

こんな感じです。
そしてここからがちょっと大変です。
まず、上のファイルをテキストエディタ(メモ帳)等で開きましょう。

こんな感じで文字がばぁ〜っと書いてあったうんざりします。
うんざりしたらそっと閉じます。
嘘です。
今からこの中身をちょっといじります。

この<body>から</body>で囲まれた範囲だけ触ります。
まず“置換”をします。この際必ず“全て”置換してくださいね。
「」内をコピペすると楽です。
「置換元」 → 「置換後」
このように置換元から置換後に変更してください
①「outline text」 → 「outline title」
②「type="link" url」 → 「htmlUrl」
↑"link"の後ろに半角スペースあります
③「title=""」 → 「type="rss"」
※このtitle=""の""はblogpeopleで登録した時に「説明」の項目になります。従って「説明」に文字を入力した人はこの""の中に説明文が入っていると思うので“置換”する前にこの""の中の文字を消しましょう。
以上3つの置換をやるとこんな感じになってるはずです。
一番文字数の少ない“ゆーけさん”部分一行を抜き取って書きますね。
<outline title="3匹のこぶた" htmlUrl="http://youke.naturum.ne.jp/" type="rss" />
こうなってますか?
outline titleが来て、そこにブログタイトル、次にhtmlUrlにサイトURL、で、type="rss"の順番です。
ここまでは簡単ですね。
ではちょっと面倒ですがここから一行ずつ作業していきます。
「htmlUrl="http://youke.naturum.ne.jp/" 」をコピーします。
コピーする範囲は“h”からtypeの前の“半角スペース”までです。半角スペースを忘れないでください。
コピーしたら行の最後の「/>」の“/”の手前にペーストしましょう。
<outline title="3匹のこぶた" htmlUrl="http://youke.naturum.ne.jp/" type="rss" htmlUrl="http://youke.naturum.ne.jp/" />
こんな感じです。type="rss"の後ろにもう一度htmlUrlが来る形です。
これを全対象行にやっていきます。大変なのはここだけです。
できましたか?
できたら今度はまた“置換”します。
①「"rss" htmlUrl」 → 「"rss" xmlUrl」
②「/" /」 → 「/index.rdf" /」
以上2点です。当然全て置換です。
するとこうなるはずです。
<outline title="3匹のこぶた" htmlUrl="http://youke.naturum.ne.jp/" type="rss" xmlUrl="http://youke.naturum.ne.jp/index.rdf" />
ここまでちゃんと出来てれば全部この形になってるはずです!
なってない場合はやり直してください!
できたら上書き保存してください!
そして次にlivedoor相互RSSの会員になります。
まずはlivedoor相互RSSのページへ行きましょう\(^o^)/

赤丸部分をクリックして会員登録します。すでに会員の方はログインしましょう。
ユーザー名とパスワード、メアド等入力するだけで簡単に登録できます。
登録できたらログインしましょう。

こんな画面になってると思います。
ここで赤丸部分に好きな名前を入力します。なんでもいいです。
そして作成を押します。

するとこうなるはずです。
次に、赤丸部分を選択します。

赤丸部分をクリックし、先ほど編集したファイルを選択し送信します。

ほらこの通り\(^o^)/
みごとインポートされました〜♪

あとはチャンネルのところからお好みに表示方法を選んで完成です。
ブログにコードを貼り付けましょう\(^o^)/
どうですか?ややこしいけどやってることは簡単ですよね!
数十件だったら1から登録してもたいして手間は変わらないかもしれませんが、100件前後ある人はこのやり方のが効率いいんではないでしょうか?
↓他にも色々な裏ワザ情報がいっぱいです
にほんブログ村

2013年10月24日
ブログいじり〜カテゴリー帯の変更方法
ついに昨日10万PV達成致しました〜〜!!\(^o^)/
ありがとうございま〜す!!
なんと記念すべき10万のキリ番ゲットされた方は
えいじ88さんヽ(・ω・)/
彼は最近どっぷり沼につかって散財しまくってますね!
自慢の嫁は篠原涼子似です(*´艸`*)
そして記念にスクリーンショットを送ってくださいました^^

変態えいじ88さんありがとうございました\(^o^)/
ある御方からどうしても
「カテゴリーバーの変更方法を教えろヽ(`Д´)ノ」
と、半ば脅迫に近い形で迫られたので今涙目で記事を綴っておりますつД`)・゚・。

この赤丸の帯の部分を変更します。
まず基本的には「トップ画像の変更方法」を踏まえた上での解説になりますので合わせてお読み下さい。
では、テンプレートのカスタマイズから入ります。

この赤丸部分をいぢります。
この画面の時に、ブラウザのメニューから「検索」を選びます。
たいてい“Ctrl + F”かな?Macの場合“⌘ + F”
検索で「_img」と入力します。

そこで「次を検索」を3回ぐらいやるとこんな感じの画面になると思います。
多分真ん中よりちょっと下あたりの位置です。これもベースにしたテンプレートによって完全にこれと一緒ではないと思われます。
この場所が違っていると変なところの画像が変更されることになりますので注意です。
この場所でいいかの確認方法ですが、

この画像の部分のテキストをコピーします。
そしてプレビューを押します。
プレビューが別ウインドウで開きます。
その開いたウインドウのアドレス部分を注目してください。

こんな感じのアドレスだと思います。ここの
「h ttp://admin.naturum.ne.jp」から後の部分に先ほどコピーしたテキストをペーストします。

こんな感じだと思います。これでリターンを押します。

するとこのように帯の画像だけが表示されれば、そこで正解です。

ほら、赤丸部分カテゴリーの帯と同じ画像ですよね。
もし違う画像が表示された場合はそこではありません。
「Not Found」と表示されたらそもそも何もかもが間違ってます。
始めからやり直してください^^;
はい、ではカテゴリー帯画像が見つかったら、今度はその見つけた所のファイル名で再び検索してみましょう。

すると

なんと、下の方にも同じような部分が見つかりました!
実は、この場合下の方をいじるだけで帯画像を変更することができちゃうんですね。
これもまたテンプレートにより違うかもしれません。ひょっとしたら1箇所のものや3箇所のものとかあるかもしれません。とりあえずこの名前の部分を変更して変わればOKなのです。全部変更しちゃっても構いません。
では画像を用意しましょう。

この場合
縦:183 ピクセル
横:34 ピクセル
でした。
これはテンプレートによって異なります。なので元にしたテンプレートの帯画像をベースに作った方が楽です。
上で画像を見つけた時のように

帯画像を表示させた状態で、この画像の上で右クリックします。
そして「画像をコピー」または「イメージのコピー」を選びます。これはブラウザによって言い回しが違うと思います。
コピーしたらお使いの画像編集ソフトにペーストしましょう。
それを元に画像を作ってください。
画像ができたら、アップロードします。
アップロードは「トップ画像の変更方法」のはじめの方に解説してあるので、そちらを参考にしてください。
アップロードした画像のアドレスを先ほど見つけた部分にペーストしましょう。

こんな感じですね。
そしてプレビューを押して確認します!

はい!変更されてますね!!\(^o^)/
このようにして記事のトップ帯画像も変更しましょう。
やり方は一緒です!
とにかくベースにしたテンプレートによって全然違う感じにもなってると思いますので、
画像が記述してある場所を見つけるコト!!
これさえ出来れば楽勝です!!
完成したら「登録」を押すのをお忘れなく!
こんな感じでいいですか??^^;
一度書いてて全て消えてしまい、心が折れそうになりましたががんばって作りなおしました><ノ
↓ファミリーキャンプ情報はここでチェック\(^o^)/
クリックお願いします♪超喜びます♪

2013年09月10日
トップ画像の変更方法
やっぱりネタ切れなので、私のブログを見てくださる私と同じブログ初心者の方のため、
とってもわかりやすいトップ画変更方法講座\(^o^)/
の、はじまりはじまり〜( ゚Д゚ノノ☆パチパチパチパチ
まず、変更したい画像を用意します。

このブログの場合、
縦:960 ピクセル
横:228 ピクセル
の大きさで作りました。photoshopを使用しております。PSの場合ピクセルとは別でドキュメントサイズがありますが、このサイズは無視しちゃっていいです。これは印刷物等で使用する際のもので、ネット上ではピクセルだけが参照されます。
画像ができましたら、「管理画面」のメニューの「画像一覧」をクリックし、そこから先ほどの画像をアップします。

アップするとファイル一覧に表示されます。表示されたサムネイル(赤丸部分)をクリックしてみてください。

アップした画像が別ウインドウで開きます。そこに表示されたアドレス(赤丸部分)をのちのち使用します。
これはいったん置いておいて、また「管理画面」に戻ります。
次にいよいよカスタマイズですが、ブログの設定から「テンプレート」を選択しましょう。

「テンプレートの追加・再選択」コーナーから「テンプレートの追加(赤丸部分)」を選択します。
ここでベースにしたいテンプレートを選択しましょう。
すでに使用しているテンプレを元にカスタマイズしたい場合でもここで再び同じテンプレを選択しましょう。
カスタマイズはとりあえず隠れて行い、うまく成功したらブログに反映させるためです。失敗を公開しないのを防ぐためですね。
テンプレを追加できたら、それの「カスタマイズ」をクリックします。

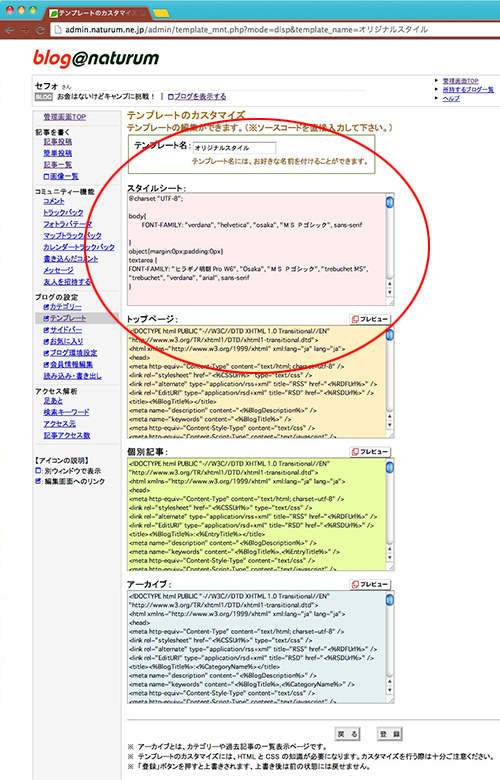
するとこんな編集可能なテキストウインドウが4つ現れます。
今回編集するのは一番上(赤丸)のテキストです(^o^)
この画面の時に、ブラウザのメニューから「検索」を選びます。
たいてい“Ctrl + F”かな?Macの場合“⌘ + F”
検索で「_img」と入力します。

するとこの画面に近い結果になると思います。
なんか違うぞ!という人は“Ctrl + G”または“次を検索”を押してこれに近いところを見つけてください。
選択したテンプレートによって微妙に違うので注意です。
だいたい上からすこ〜しスクロールした所にあります。
ここをいじります。
では、先ほど上でアップした画像のアドレス

これですね。このアドレスをコピーします。

そして、この部分の
url(/_img/3_shinryoku/top_bnr.jpg)の部分の
( )の中にペーストします。
これで画像が変更されます。

後は微調整をします。
1:画像の横のサイズを入力します。
2:画像の縦のサイズを入力します。
3:先ほど変更したアドレス部分です。
1はブログの横のサイズにもなってますので要注意です。
なので、トップ画像を作る際は、選択したテンプレートの1と2の数値を初めに調べて、それに合わせて画像のサイズを決めるとミスがないと思います。
いじったら結果を見てみましょう。
編集したテキストボックスのすぐ下に「プレビュー」ボタンがあるので、そこをクリックしてチェックしてみてください。
どうですか?うまく画像変わってましたか?
うまくできた!と思ったら一番下にスクロールし、「登録」ボタンを押しましょう!
押さないと保存されませんので気をつけてください。
登録できたら、最後に「このテンプレートを使う」を押してブログに反映です\(^o^)/
簡単ですね〜!これでよりブログに愛着がわき楽しくなること間違いなしです^^
いや〜説明するって難しいですね!始めに「とってもわかりやすい」とか言っちゃいましたが
わかりやすくは無理でした!\(^o^)/
とにかく、簡単なので恐れず一度やってみましょー♪
↓他にも色々なカスタマイズ情報がいっぱいです
にほんブログ村